Editores de texto enriquecido¶
En este articulo busca explicar la instalación de varios editores de texto enriquecido como Kupu y CKeditor, adicionalmente al editor por defecto que ofrece Plone como es TinyMCE.
Producto Kupu¶
Este producto integra el editor de texto enriquecido Kupu en el sitio Plone.
¿Qué hace?¶
Este Producto Plone que proporciona una editor alternativo al por defecto que soporta Plone.

El producto Kupu.
¿Cómo instalarlo?¶
La instalación de este producto se realiza usando la herramienta zc.buildout para esto usted tiene que agregar el producto a las sección eggs del archivo buildout.cfg como se muestra a continuación:
eggs =
...
Products.kupu
zcml =
...
Products.kupu
Luego ejecute el script buildout, de la siguiente forma:
$ ./bin/buildout -vN
Con este comando busca el paquete en el repositorio PyPI, descarga e instala el producto en su instancia Zope para sus sitios Plone allí hospedados.
Entonces inicie la Instancia de Zope, de la siguiente forma:
$ ./bin/instance fg
Luego de esto ya tiene disponible el servidor Zope, el producto puede ser activado en cada sitio Plone dentro de su Instancia de Zope como se describe a continuación:
Activarlo en Plone¶
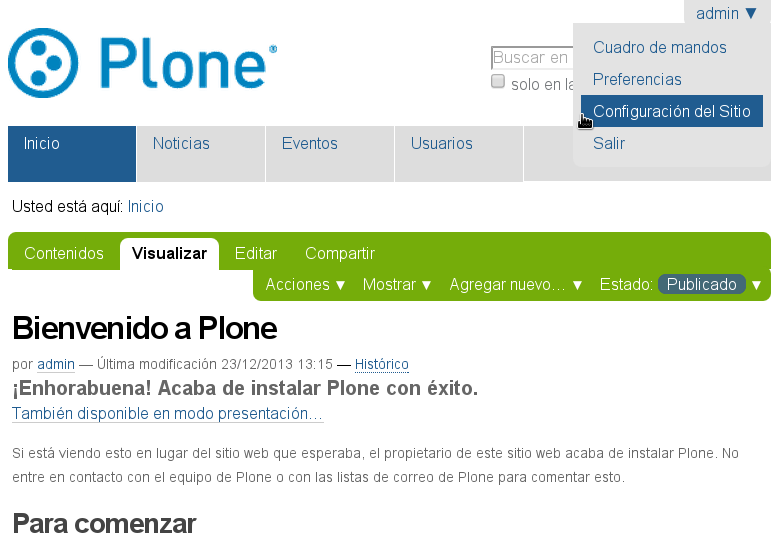
Para activar este producto en un sitio Web Plone 4 usted debe acceder a la sección Configuración del sitio ‣ Complementos, ubicada en la esquina superior derecha en el nombre del usuario, como se muestra a continuación:

Acceder a la Configuración del sitio
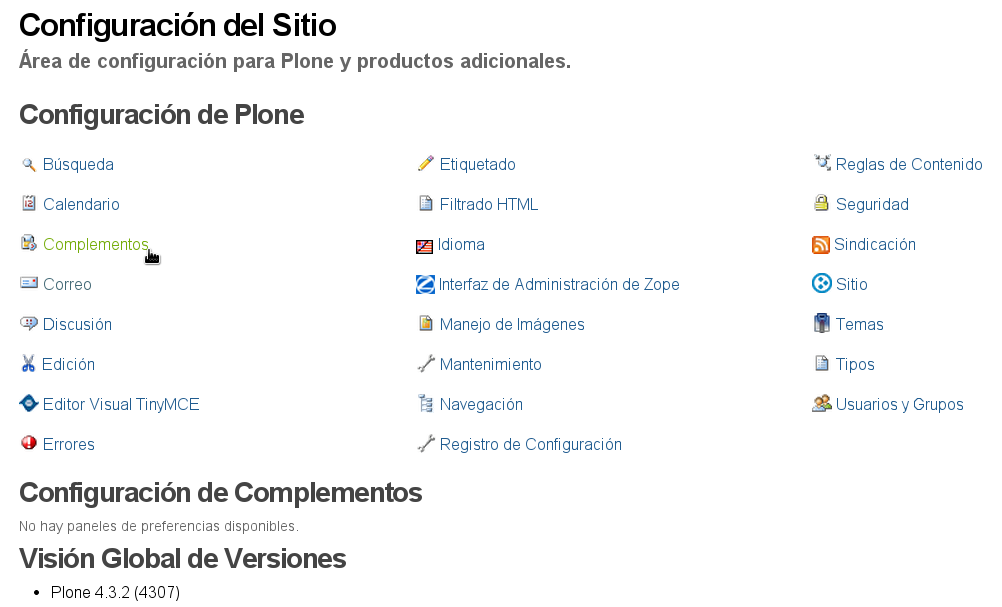
Después haga clic en panel de control Complementos, como se muestra a continuación:

Acceder al panel de control Complementos
Entonces marque la casilla llamada kupu y luego presione el botón Activar.
Usar el editor Kupu¶
Valla al panel Configuración del sitio ‣ Edición, en la opción Editor por defecto en el menú desplegable seleccione Kupu y haga clic en el botón Guardar.
Luego edite cualquier tipo de contenido en Plone que disponga contenido enriquecido, por ej. con formato HTML y tendrá habilitado el editor.
Nota
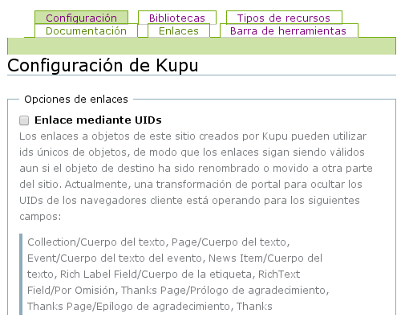
Opcionalmente puede acceder al panel del editor Kupu y cambiar sus configuraciones en Configuración del sitio ‣ Kupu visual editor, como se muestra a continuación:

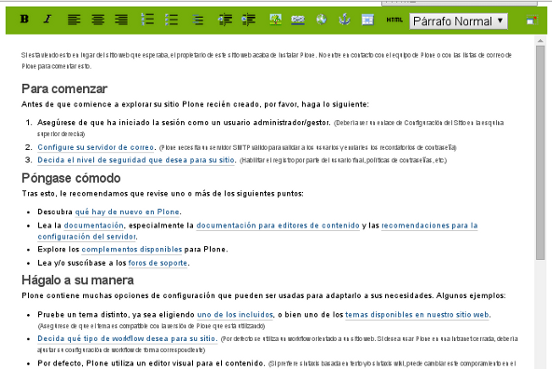
Panel del Editor Kupu.
Producto CKeditor¶
Este producto integra el editor de texto enriquecido CKeditor en el sitio Plone.
¿Qué hace?¶
Este Producto Plone que proporciona una editor alternativo al por defecto que soporta Plone.

El producto CKeditor.
¿Cómo instalarlo?¶
La instalación de este producto se realiza usando la herramienta zc.buildout para esto usted tiene que agregar el producto a las sección eggs del archivo buildout.cfg como se muestra a continuación:
eggs =
collective.ckeditor
Luego ejecute el script buildout, de la siguiente forma:
$ ./bin/buildout -vN
Con este comando busca el paquete en el repositorio PyPI, descarga e instala el producto en su instancia Zope para sus sitios Plone allí hospedados.
Entonces inicie la Instancia de Zope, de la siguiente forma:
$ ./bin/instance fg
Luego de esto ya tiene disponible el servidor Zope, el producto puede ser activado en cada sitio Plone dentro de su Instancia de Zope como se describe a continuación:
Activarlo en Plone¶
- Para activar este producto en un sitio Web Plone 4 usted debe acceder a la sección Configuración del sitio ‣ Complementos, ubicada en la esquina superior derecha en el nombre del usuario.
- Después haga clic en panel de control Complementos.
- Entonces marque la casilla llamada CKeditor for Plone y luego presione el botón Activar.
Nota
Puede que tenga que vaciar la caché del navegador y guardar los registros de recursos con el fin de ver los efectos de la instalación del producto.
Usar el editor CKeditor¶
Valla al panel Configuración del sitio ‣ Edición, en la opción Editor por defecto en el menú desplegable seleccione CKeditor y haga clic en el botón Guardar.
Luego edite cualquier tipo de contenido en Plone que disponga contenido enriquecido, por ej. con formato HTML y tendrá habilitado el editor.
Nota
Opcionalmente puede acceder al panel del editor CKEditor y cambiar sus configuraciones en Configuración del sitio ‣ Configuración de Complementos ‣ CKEditor, como se muestra a continuación:

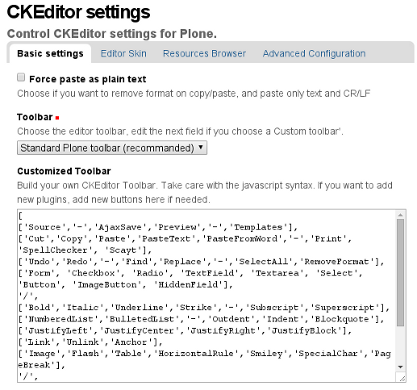
Panel del Editor CKEditor.
Productos adicionales¶
Existen productos adicionales que extienden en funcionalidades al explicado anteriormente y a continuación se listan:
- collective.ckeditortemplates, le permite agregar plantillas y fragmentos de texto con el editor CKeditor.
- z3c.formwidget.ckeditor, le permite proveer un widget CKEditor para la librería z3c.form. Este también dispone un campo esquema RichText, el cual usa el editor CKEditor completamente transparente.
Panel Editor TinyMCE¶
Plone por defecto ofrece soporte al editor TinyMCE, para acceder a sus configuraciones ir a al panel Configuración del sitio ‣ Editor Visual TinyMCE, como se muestra a continuación:

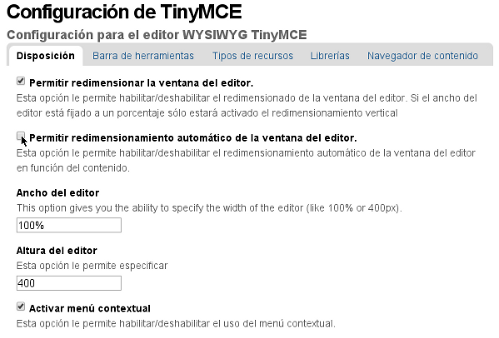
Panel del Editor TinyMCE.
Productos adicionales¶
Existen productos adicionales que extienden en funcionalidades al explicado anteriormente y a continuación se listan:
- collective.tinymcetemplates, le permite agregar plantillas y fragmentos de texto con el editor TinyMCE.
- collective.tinymceportlets, le permite agregar portlets con el editor TinyMCE.
- collective.tinymceplugins.embedly, le permite agregar soporte al servicio embedly con el editor TinyMCE.
Descarga código fuente¶
Usted puede obtener el código fuente usado en estas configuraciones buildout para este ejemplo, ejecutando el siguiente comando:
$ git clone https://github.com/plone-ve/plonedemos.suite.git
Luego de descargar este código fuente, es recomendable leer el archivo README.rst y siga las instrucciones descrita en ese archivo.
