Plone True Gallery¶
En esta articulo es una traducción actualizada del articulo en Portugués Plone True Gallery — Tutorial Plone 4, el cual busca explicar la instalación del producto Plone True Gallery.
Producto collective.plonetruegallery¶
Este Producto Plone proporciona una manera distinta de visualizar fotos en su sitio Plone, a través de una galería muy sofisticada y personalizable.
¿Qué hace?¶
Todo lo que usted necesita es hacer clic en su tipo de contenido carpeta o colección en Mostrar ‣ Vista de galería. Una vez hecho eso, una pestaña Configuración de galería es habilitada para el tipo de contenido. Con esta usted puede personalizar varias configuraciones para la galería.
Tipos de visualizaciones soportadas¶
Para instalar cualquiera de los tipos de visualizaciones soportadas extras, usted necesita instalar la dependencia del paquete en su configuración buildout:
- galleria (incorporado con el paquete collective.plonetruegallery)
- contact sheet (vía el paquete extra collective.ptg.contactsheet)
- thumbnail zoom gallery (vía el paquete extra collective.ptg.thumbnailzoom)
- presentation (vía el paquete extra collective.ptg.presentation)
- galleriffic (vía el paquete extra collective.ptg.galleriffic)
- highslide (vía el paquete extra collective.ptg.highslide)
- fancybox (vía el paquete extra collective.ptg.fancybox)
- pikachoose (vía el paquete extra collective.ptg.pikachoose)
- s3slider (vía el paquete extra collective.ptg.s3slider)
- nivo slider (vía el paquete extra collective.ptg.nivoslider)
- nivo gallery (vía el paquete extra collective.ptg.nivogallery)
- content flow (vía el paquete extra collective.ptg.contentflow)
- supersized (vía el paquete extra collective.ptg.supersized)
Características¶
Soporte a álbum de fotografías en Flickr y Picasa.
Soporte a comportamiento Dexterity “Lead Image”.
Trabaja con los tipos de contenidos Imagen, Noticia y cualquier otros que tenga un campo Imagen (con IImageContent).
También trabaja con el paquete redturtle.smartlink y collective.contentleadimage (instalar http://pypi.python.org/pypi/collective.ptg.contentleadimage).
Truco
Para instalar este paquete, consulte el procedimientos de agregar complementos en Plone.
Personalizar tamaño de galería, transición, tiempo y otras configuraciones.
Puede usar galerías anidadas.
Búsqueda y selección de categoría para galerías anidadas.
Tipos de efectos de visualización Galleria, Galleriffic, Highslide JS, s3slider, Pikachoose y Fancybox.
Integración con el paquete Products.Collage (instalar http://pypi.python.org/pypi/Products.Collage).
Truco
Para instalar este paquete, consulte el procedimientos de agregar complementos en Plone.
Compatible con el nuevo estilo de tipo de contenido Colecciones de Plone.
Provee un panel de configuraciones globales.
Soporte a álbum de fotografías en Flickr y Picasa¶
- Para agregar soporte a esos tipos de galerías requiere instalar paquetes adicionales.
- Instalar el paquete collective.ptg.flickr para soporte a álbum de fotografías en Flickr.
- Instalar el paquete collective.ptg.picasa para soporte a álbum de fotografías en Picasa Web (probado con 1.3.3 y 2.0.12).
- En versiones Plone 3.x usted manualmente debe instalar el paquete hashlib para soporte a álbum de fotografías en Picasa Web.
- Esos paquetes puede ser agregados en la sección eggs su configuración buildout o instalarlo con el comando easy_install.
¿Cómo instalarlo?¶
La instalación de este producto se realiza usando la herramienta zc.buildout para esto usted tiene que agregar el producto a las sección eggs del archivo buildout.cfg como se muestra a continuación:
eggs =
...
collective.plonetruegallery
collective.ptg.highslide
collective.ptg.fancybox
collective.ptg.galleriffic
collective.ptg.s3slider
collective.ptg.pikachoose
collective.ptg.nivoslider
collective.ptg.nivogallery
collective.ptg.contentflow
collective.ptg.supersized
collective.ptg.thumbnailzoom
collective.ptg.contactsheet
...
Plone True Gallery a su gusto¶
En las configuraciones anteriores, instala diversas galerías disponibles, mas es posible que usted requiera SOLO usar una o N tipo de galería(s) en especifico para su sitio, por ejemplo, requiere usar la galería nivogallery y supersized, para esto usted tiene que agregar SOLAMENTE los paquetes respectivos a las sección eggs del archivo buildout.cfg la siguiente configuración como se muestra a continuación:
eggs =
...
collective.plonetruegallery
collective.ptg.nivogallery
collective.ptg.supersized
...
Instando todos¶
Si usted quiere instalar todas las galerías disponibles, usted podría agregar:
eggs =
...
collective.plonetruegallery
collective.ptg.allnewest
...
Truco
El paquete collective.ptg.allnewest instalara algunas galerías que están “bajo desarrollo” con versiones alfas de sus paquetes.
Luego ejecute el script buildout, de la siguiente forma:
$ ./bin/buildout -vN
Con este comando busca el paquete en el repositorio PyPI, descarga e instala el producto en su instancia Zope para sus sitios Plone allí hospedados.
Entonces inicie la Instancia de Zope, de la siguiente forma:
$ ./bin/instance fg
Luego de esto ya tiene disponible el producto para ser habilitado en cada sitio Plone dentro de su Instancia de Zope como se describe a continuación:
Activarlo en Plone¶
En Plone 4 acceda a la Configuración del sitio ‣ Complementos y marque la casilla llamada Plone True Gallery y luego presione el botón Activar.
Truco
En Plone 3 (versiones anteriores) acceda a la Configuración del sitio ‣ Productos Adicionales y marque la casilla llamada Plone True Gallery y luego presione el botón Instalar.
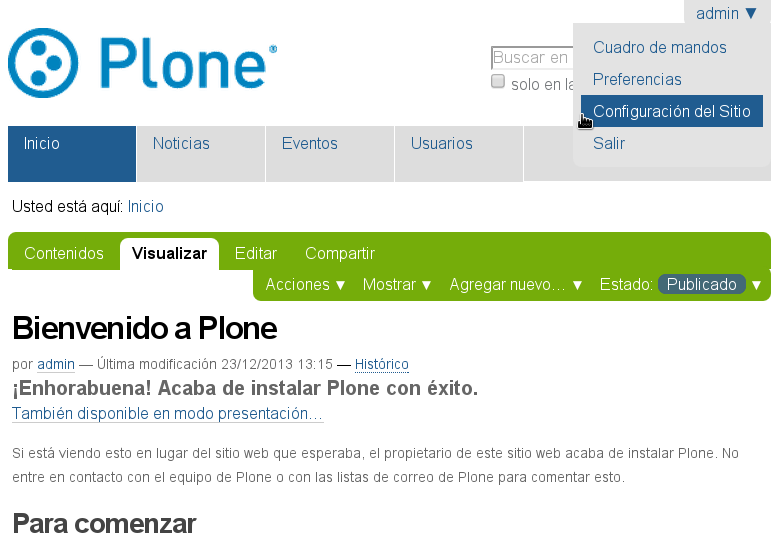
Valla a Configuración del sitio:

Acceder a la Configuración del sitio
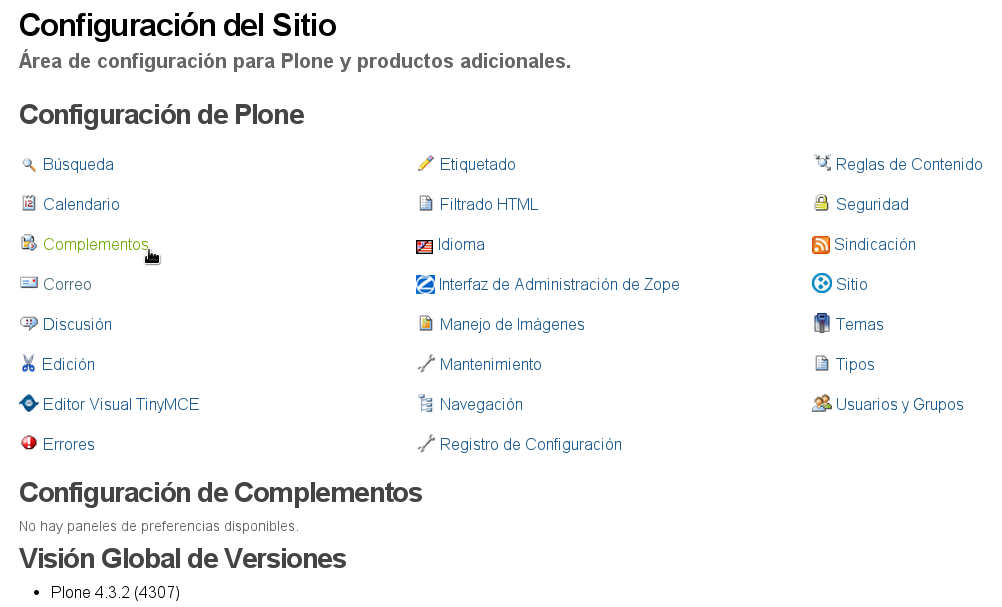
Después haga clic en panel de control Complementos

Acceder al panel de control Complementos
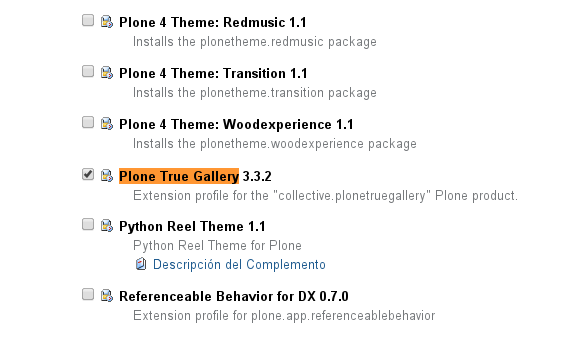
Marque la casilla llamada Plone True Gallery y luego presione el botón Activar.

Activar el producto Plone True Gallery
Usar el Plone True Gallery¶
Al instalar el producto, este agrega un panel de configuración para las galerías de fotos, vista personalizadas para carpetas que pueden ser configuradas desde un panel de configuración local para cada carpeta de imágenes.
Panel de Plone True Gallery¶
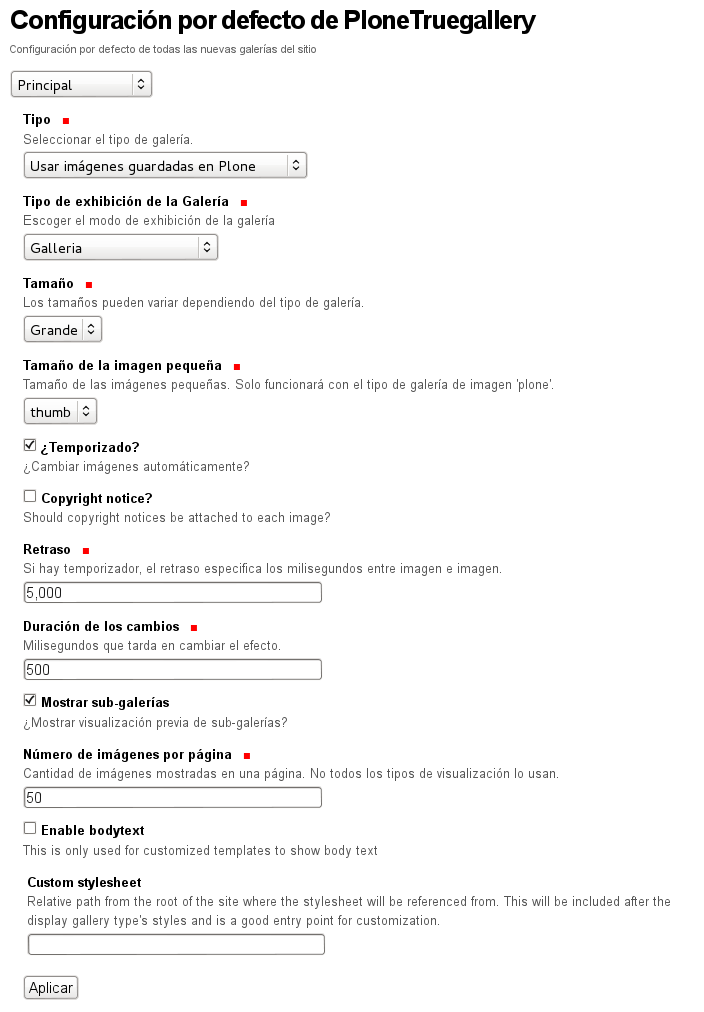
Usted puede cambiar la configuración por defecto de todas las nuevas galerías del sitio, desde el panel de configuración por defecto de PloneTruegallery, como se muestra a continuación:

Configuración por defecto de PloneTruegallery.
Agregando fotos para su Plone True Gallery¶
Antes que nada verifique que usted tiene creada la carpeta creada para la galería. Este ejemplo de galería será creado abajo .
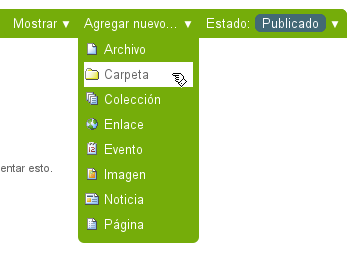
Así, valla a la página inicial y cree una carpeta donde las fotografías serán insertadas. Valla al menú Agregar nuevo... ‣ Carpeta.

Agregar una carpeta que contendrá las fotografías de su galería
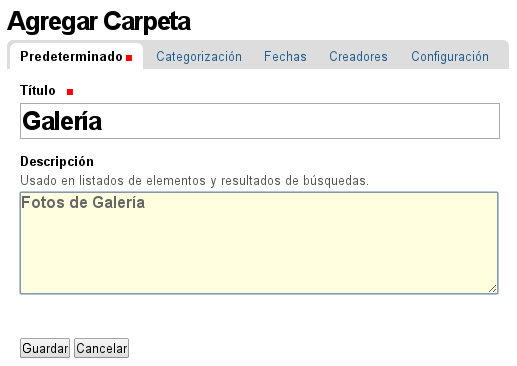
De un nombre una descripción a una carpeta (solamente el nombre es requerido).

Agregar titulo y descripción de la carpeta de su galería.
Haga clic en Guardar. ¡Una tipo de contenido carpeta será creada, para almacenar sus fotografías!
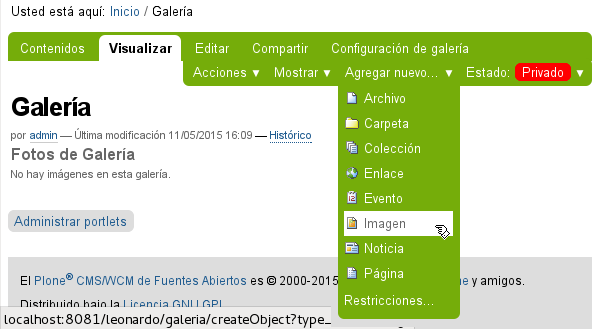
Ahora, valla dentro de la carpeta e inserte las imágenes deseadas. Valla al menú Agregar nuevo... ‣ Imagen.

Agregar fotografía como tipo de contenido Imagen.
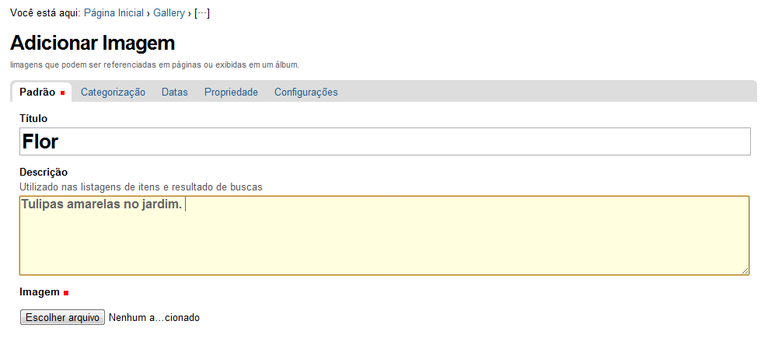
De un nombre una descripción para cada imagen insertada. Esta misma se carga el archivo de la fotografía.

Agregar titulo y descripción de la imagen que describan su fotografía.
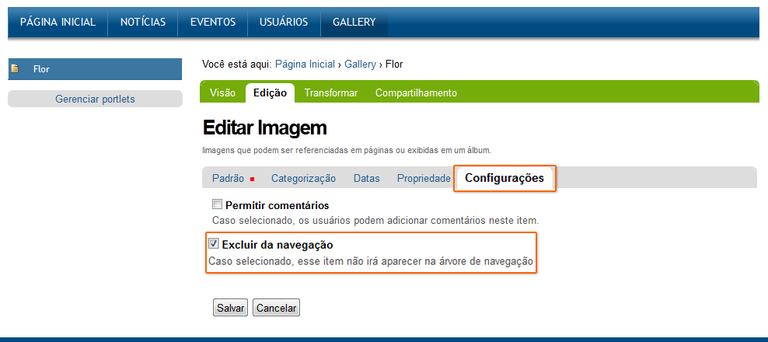
Antes de guardar, haga clic en valla al menú Agregar Imagen... ‣ Configuración ‣ Excluir de la navegación.
Nota
Si usted no hace esta acción, el titulo de su fotografía se transformara en un elemento mas de la navegación.

Excluir de la navegación la imagen cargada.
Repita esta operación por cuantas fotografías sean deseadas.

Agregar las fotos deseadas a su carpeta de galería.
Configurando su vista Plone Galery¶
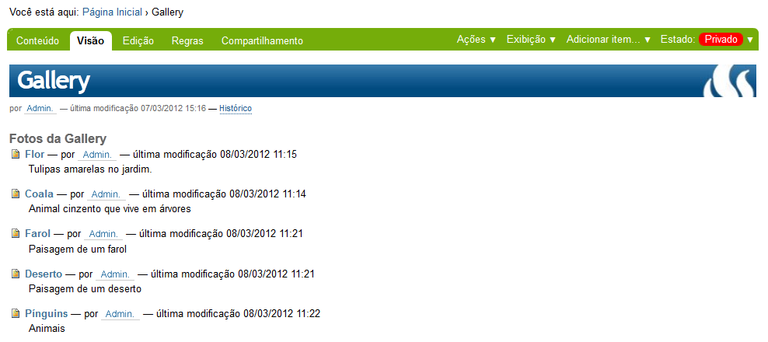
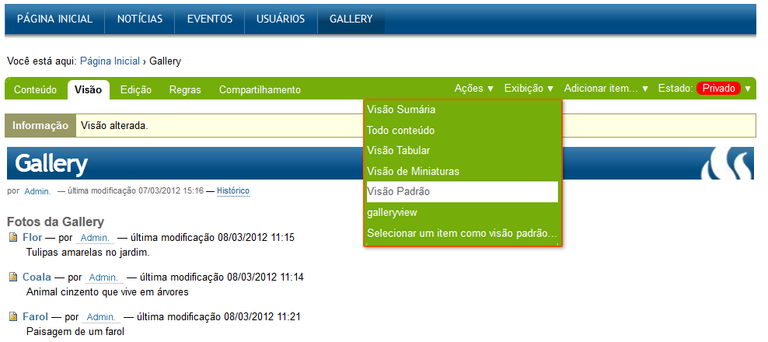
Para configurar su Plone True Gallery, valla dentro de la carpeta y haga clic en Mostrar.
De esta forma tendrá disponible como 6 opciones de visualización de las fotografías:

Cambiar visualización por defecto a Vista de galería.
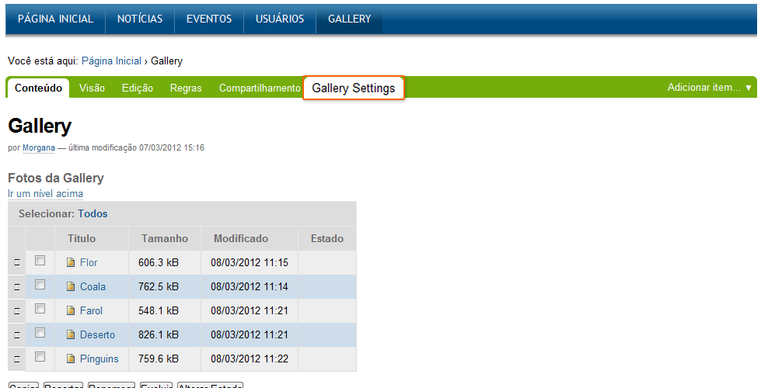
Para editar el modo de visualización de las imágenes en modo de la vista Vista de galería, haga clic a la Configuración de galería.

Cambiar las configuraciones de visualización de la Vista de Galería.
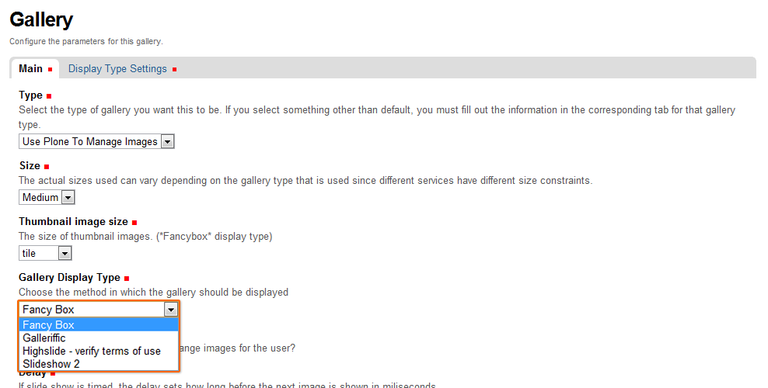
En Gallery Display Type, existen 4 opciones de estilos: Fancy Box, Galleriffic, Highslide y Slideshow.

Seleccionar el efecto “Fancy Box” para la Vista de Galería.
Modos de Visualización¶
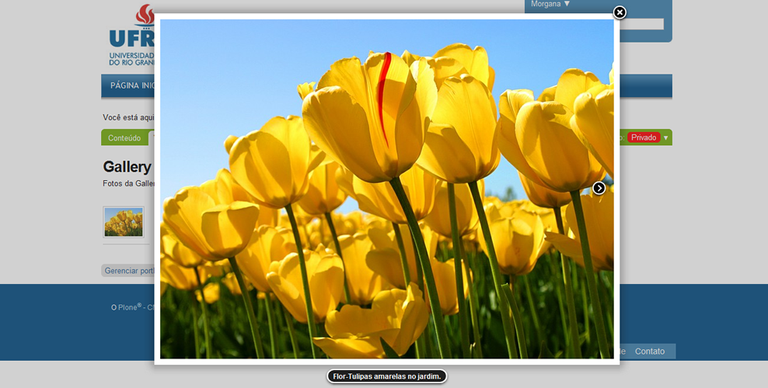
Fancy Box¶
Galería pequeña y simples. Las fotos são trocadas manualmente.

Demostración de Vista “Fancy Box”.
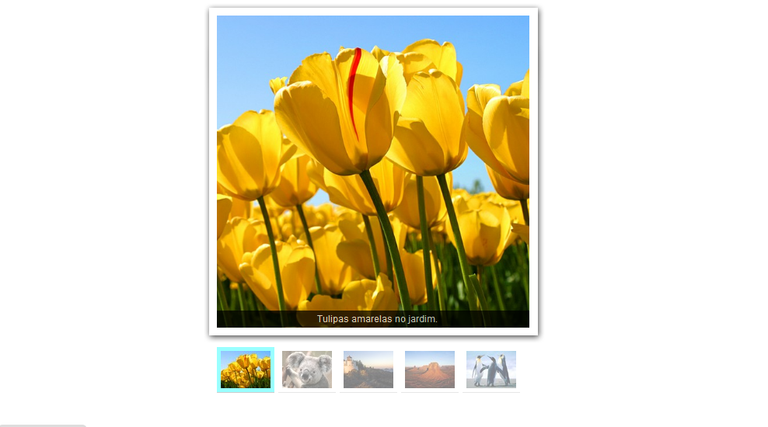
Galleriffic¶
Galería pequeña, con un carrusel de imágenes pequeñas (Thumb Nails) para su navegación. Las fotos se pueden ser trocadas com tempo ou manualmente.

Demostración de Vista “Galleriffic”.
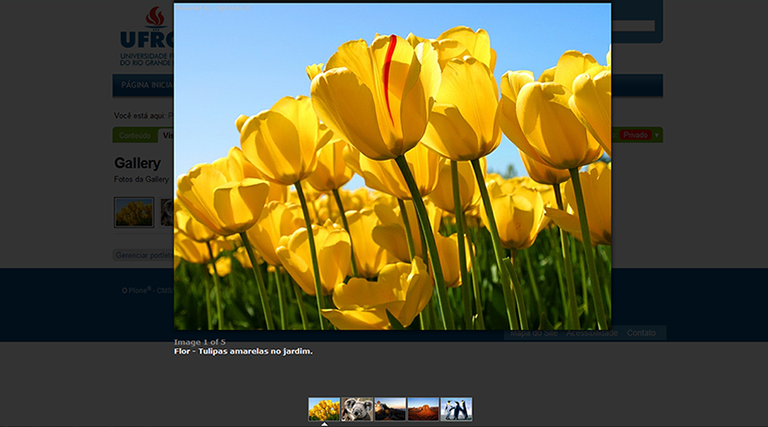
Highslide¶
Galería pequeña, con un carrusel de imágenes pequeñas (Thumb Nails) para su navegación. Las fotos se pueden ser trocadas manualmente.

Demostración de Vista “Highslide”.
Slideshow¶
Galería grande y simples. Las fotos pueden ser trocadas com o tempo ou manualmente.

Demostración de Vista “Slideshow”.
Visualizando galería inline¶
Una vista llamada @@placegalleryview puede ser usada para emplazar la galería dentro de otro contenido.
Efecto Pop-up¶
Para obtener el efecto ventana emergente (Pop-up) usted debe hacer esto:
Instalar el paquete http://plone.org/products/collective.prettyphoto
Truco
Para instalar este paquete, consulte el procedimientos de agregar complementos en Plone.
Marcar en el enlace HTML a la galería con el estilo CSS prettyPhoto (el cual tiene ahora que ser agregado) desde el editor visual Kupu o TinyMCE.
Galería Inline¶
Para mostrar una galería en otra pagina, intente con algo parecido a este código:
<object data="ruta/a/galeria/@@placegalleryview" height="400" width="500">
<param name="data" value="ruta/a/galeria" />
</object>
Notes para el uso exitoso de la etiqueta HTML object inline:
- Usted tendrá que asegurarse que las etiquetas HTML <object> y <param> estén en la lista “whitelist” en Configuración del sitio ‣ Interfaz de Administración de Zope ‣ portal_transforms ‣ safe_html.
- Cuando este editando en Plone 4.2 usted necesitara cambiar su editor a Kupu since TinyMCE fracks up the object tag into a flash item.
Nota
Si esta probando sin Apache en frente a su Plone usted necesitara asegurarse que la ruta “ruta/a/galeria” desde el ejemplo anterior incluya any niveles por encima del objeto Plone en la instancia Zope (ej. si su objeto Plone esta dentro de una carpeta llamada “version1”, y el nombre de su galería es “migalleria”, entonces la ruta debería leer “/version1/Plone/migalleria”. Por supuesto, usted necesitara remover la parte “/version1/Plone” cuando usted coloque Apache en frente de su Plone.
O usted puede hace lo mismo con la etiqueta HTML IFRAME.
Truco
Puede usar el paquete medialog.tinymceplugins.placegallery, el cual es un plugin del TinyMCE para agregar la etiqueta HTML IFRAME, incorporando un nuevo botón llamado Placegallery en su barra de herramienta del editor visual.
Problemas con safe-html¶
Sobre safe-html¶
La regla de transformación safe_html usa funciones del CMFDefault para limpiar potenciales etiquetas malas. Las etiquetas debe ser explícitamente permitidas como valid_tags para ser permitidas. Solamente las etiquetas serán removidas, no sus contenidos. Si las etiquetas son removidas y están en nasty_tags, ellas serán removida con todo sus contenidos.
Nota
La herramienta portal_transforms le permite manipular la conversión de data entre tipos de MIME, esta incorpora la regla de transformación safe_html
Los objetos no sera transformados otra vez cuando la configuración ha cambiado, entonces si usted tiene problemas con las transformaciones, valla a la regla de transformación safe_html de la herramienta portal_transforms en Configuración del sitio ‣ Interfaz de Administración de Zope ‣ portal_transforms ‣ safe_html asegúrese que las etiquetas HTML param y object sean etiquetas validas (no etiquetas Etiquetas no deseadas nasty tag).
Después de eso, usted debe hacer flush a la cache de la ZODB yendo a Configuración del sitio ‣ Raíz de Zope ‣ Control Panel ‣ Database Management ‣ main (o como usted tenga su ZODB) ‣ Flush Cache y haga clic al botón Minimize.
Esto removerá desde la cache en memoria de la ZODB todos los objetos (textos “cooked”).
Truco
Este procedimiento es mencionado en la descripción de safe_html en la herramienta portal_transforms.
